(2013/07/15 追記)
この問題、テスト用にインストールしたレンタルサーバの環境依存の問題だったようです。
小粋空間: XREA に Movable Type をインストールする(自動広告挿入対処まとめ)調べてみると、XREA の自動広告挿入が影響しているようで、CGI が正常に動作しないことが判明。http://? を included://? という URL に変換しているのが原因らしいです。
環境依存の部分の対処を行い確認したところ、通常インストールのままで問題なく動作することを確認しました。お騒がせいたしました。。
一昨日付で、ハンチングでも使ってるCMS、Movable Type の最新版6のベータ版が公開された。
Movable Type 6 ベータテストを開始します | MovableType.jpMovable Type 6 は、新しいAPIの実装と各種機能の改善をおこない、従来以上に強力な「パブリッシングプラットフォーム」として進化を遂げました。新しいAPIを通じて、さまざまな言語による機能実装やデータ操作が可能となります。APIを実際に利用したユーザーモードアプリ「Loupe」では、スマートフォンからMovable Typeの各種操作がスピーディに行えます。
早速、Movable Type 6 Beta1 をインストールして色々試しているんだけど、新API機能の DATA API を利用した「Loupe」の動かない?動かし方がなんかわからないなあ。
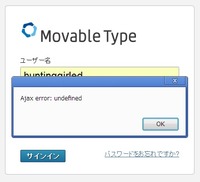
Loupeのログイン画面が出るんだけどログインすると Ajax error: undefined になっちゃう。はて?
順番に調べてみると、まず、ログイン画面をChromeのデバッガにかけたら、
cross origin requests are only supported for http.
というXHRでのエラーがjQueryのajaxで出ていて、HTMLソースのformのactionアトリビュートを確認してみたら、
included://[ホスト名]/[MTインストール先]/mt-data-api.cgi/v1/authorization/v1/authentication
とかなってて。includedっていうURLスキーム?何よ。あと、後半のスラッシュ区切りのCGIパラメータがなんか二重に出力されてるような。これ、テンプレート変数がおかしそうだなあ。
該当のテンプレートは、
/tmpl/data_api/login.tmpl
で、85行目に該当の箇所があった。
<form method="post" action="<mt:var name="script_url">/v<mt:var name="api_version" />/authentication" id="login_form">
このscript_urlという変数がなんか変な出力してるみたいなのでこれを編集して、相対パスでmt-data-api.cgiに飛ばすように変更する。
<form method="post" action="mt-data-api.cgi/v<mt:var name="api_version" />/authentication" id="login_form">
こんな感じ。本当はこのmt-data-api.cgiの指定も変数使いたかったんだけど内部に既存の変数が無さそうだったのでベタ書きで。(変数使ったスマートな書き方をご存知の方は教えて下さい。。)
で、このテンプレートなんだけど、独自対応したのでオリジナルのファイルを上書きするのではなく、alt-tmplの方に保存したほうが後々混乱しなくていいと思うのでalt-tmplに保存がオススメ。
MT:管理画面のカスタマイズ(alt-tmplの活用)?|?Movable Type?|?Soh-Web MovableTypeを中心にWeb制作のメモ 趣味のCG制作管理画面のテンプレートを直接いじくってもいいのですが、何か不具合が出た際にはデフォルトに戻したいですよね。その為、通常はalt-tmplというフォルダーに管理画面用の代替テンプレートを入れてあげる事でカスタマイズを行います。
/alt-tmpl/data_api/login.tmpl にファイルを配置して改めて実装すると、期待通りログイン出来てLoupeの画面を見ることが出来た。(ひとりでできた!)
LoupeはあくまでもMT6からの新機能 DATA API を使うサンプルといったような感じのシンプルなアプリケーションで、これを参考にMT6のAPIを活用した独自プラグインをいろいろ作れるのでみんな楽しんでみてねといったような感じのよう。
MT6自体は個人的にウェブサイト自身にブログが作れるようになった点と Google Analytics 連携を公式にサポートした点がいいなーと思ってる。Google Analytics の連携はOAuthクライアントIDを取得し設定登録することで、管理画面上からも解析結果が見れるのと同時に、ブログの記事ページヘのトラッキングコードの埋め込みも自動でやってくれるようになったのはなかなか便利に、管理しやすくなったと思う。
- (関連記事)
早速、DATA API を使うサンプルクライアントを作ってる記事があったので紹介。
Movable Type 6 の新機能Data APIから記事一覧を取得 | 手順書.comレスポンス内容をわかりやすく出力するPHPでレスポンス内容をわかりやすい状態で確認してみます。